Am 28. Oktober 2014 stellte das World Wide Web Consortium (W3C) offiziell den neuen Standard für Webseiten vor: HTML5 in der endgültigen Fassung. Wo es ein Jahr danach noch Parallelen zu Baustellen gibt und was ich in drei Wochen MOOC* gelernt habe, steht in diesem Artikel.
Als Berater für Internetprojekte und Online-Marketing schreibe ich keinen Code, sondern Konzepte für Websites und deren Optimierung, trotzdem – oder gerade deswegen – fand ich es an der Zeit, mich mit HTML5 einmal vertieft auseinanderzusetzen. Als passend für mein Vorhaben erwies sich ein Massive Open Online Course oder MOOC des W3C auf edX, bei dem ich etwas nach der Halbzeit sagen kann: Ich habe viel gelernt.

HTML5 kann zeichnen: Meine Übung aus dem Kurs malt Pfeile mit Schatten als Pixelgrafik.
Ist HTML5 wirkliche erst ein Jahr alt?
Viele Elemente von HTML5 bewähren sich schon deutlich länger in produktiven Webprojekten, obwohl der Standard offiziell nur als Entwurf vorlag. Die Browserhersteller hatten basierend auf den Entwürfen Neuerungen in ihre Produkte integriert, allerdings nicht immer einheitlich.
HTML5 ist in den Browsern angekommen
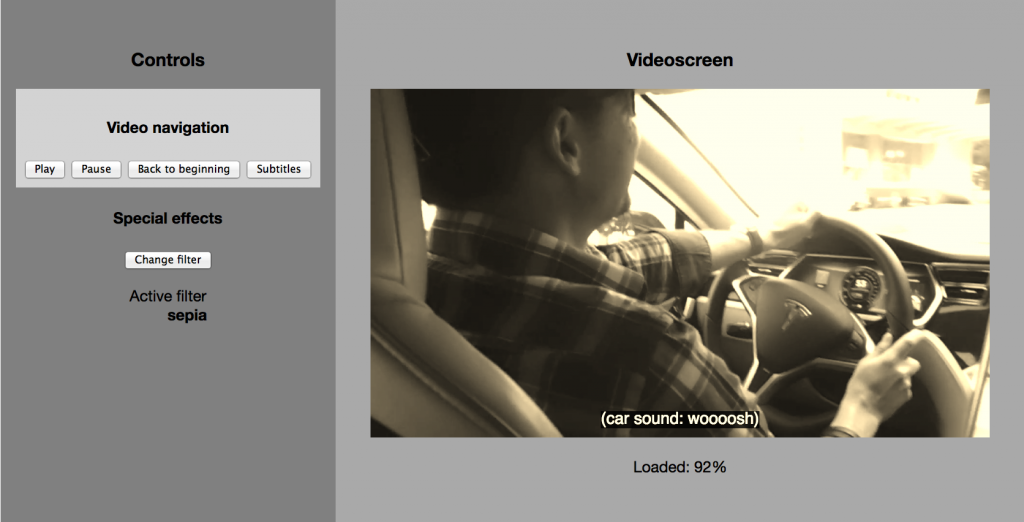
Heute darf man sagen, dass die Browserhersteller deutliche Fortschritte bei der Umsetzung von HTML5 erzielt haben. So ist es beispielsweise möglich, Videos im Format mp4 in allen aktuellen Browserversionen abzuspielen, mit Ausnahme von Opera Mini. Bei fortgeschrittenen Funktionen bestehen aber durchaus noch Unterschiede. Beispielsweise bietet Firefox in der integrierten Videosteuerung keine Möglichkeit zum Einblenden und Ausblenden von Untertiteln und stellt auch nicht alle Effektfilter dar, während Chrome beides kann. Wer Lust hat, kann meinem Demo-Video-Player gerne ausprobieren oder im Detail bei caniuse.com nachschlagen, welcher Browser was unterstützt.
Auch sehr erfreulich ist die Geschwindigkeit, mit der HTML5-Grafikeffekte heute laufen, was dem Umstand zu verdanken ist, dass die Browser auf die Hardwarebeschleunigung der Computer zurückgreifen.
HTML5 bleibt eine Baustelle – zum Beispiel fürs Layouten
Obiges Videobeispiel ist in ein Layout vom Typ Flex eingebaut, das mir zeigte, wie weit wir noch von der Wunschvorstellung entfernt sind, Webseiten mit reinem HTML5 erstellen zu können. Damit das nur schon einigermassen funktioniert, sind für die meisten Browser noch so genannte Vendor-Prefixes erforderlich: sozusagen eine eigene Anweisung für jeden einzelnen Browser. Das ist, wie wenn man in der Wohnung für jedes elektrische Gerät einen anderen Steckdosentyp montieren müsste.
Die neuen Strukturelemente wie <main>, <aside>, <article> und <section> funktionieren zwar problemlos, in einigen Fällen ist es aber noch diskutabel, wie sie angewendet werden können, um Verständlichkeit, Maschinenlesbarkeit oder Accessibility zu optimieren.
Workarounds für Löcher und veraltete Installationen
Zwei Typen von Hilfsprogrammen bieten sich an, die Arbeit von Webentwicklern zu erleichtern:
- Prefixer kennen die individuellen Befehle für jeden Browser und ergänzen diese automatisch.
- Polyfills ermöglichen, moderne Funktionen auf alten Browsern auszuführen, indem sie diese mit alten Mitteln besmöglich nachbauen.
Wie der Titel schon sagt, handelt es sich dabei um Umgehungslösungen (Workarounds) für bekannte Probleme. Das ist, wie wenn der Lüftungsspezialist in seine Leitung einen Bogen einbauen muss, weil die Heizungsrohre nicht nach Plan installiert wurden: nicht effizient. Es bremst sowohl die Umsetzung des Webdesigns durch Spezialisten als auch den Seitenaufbeu am Bildschirm, weil es Ressourcen frisst: Entwicklerzeit, Testzeit, Bandbreite, Rechenzeit.
Fazit: Happy Birthday, HTML5!
Ich freue mich auf die beiden letzten Wochen im Kurs, in denen ich sicher nochmals viel lernen werde. Ich freue mich über die Fortschritte, welche die Umsetzung von HTML5 macht. Und ich freue mich, dass ich nun Verständnis basierend auf Verstehen aufbringen kann, wenn Entwickler aus Ressourcengründen weiterhin auf das eine oder andere Feature des neuen Standards lieber verzichten.
Vor allem aber: Ich freue mich auf innovative Projekte, bei denen ich mit Kunden und mit Webentwicklern über neue Anwendungsmöglichkeiten von HTML5 fachsimpeln kann. – Wie das bei der Einführung neuer Standards so ist: es geht alles viel zu langsam. Aber insgesamt bin ich nach dem zweiten Blick mit HTML5 doch ganz happy.
- MOOC: Massive Open Online Course
- Online-Bildungsangebote, die öffentlich und kostenlos angeboten werden und darum «massiven» Zuspruch aus aller Welt erhalten.